
COURSEWORK
Charan's AI-ML-001 course work. Lv 1
| Charan Teja | AUTHOR | ACTIVE |

This Report is yet to be approved by a Coordinator.
Charan\'s Common Tasks Report!...
7 / 1 / 2024

COURSEWORK
| Charan Teja | AUTHOR | ACTIVE |

7 / 1 / 2024
 \n##### In the above picture we can see that I have performed all the given tasks and I have learned something new from this project.\n
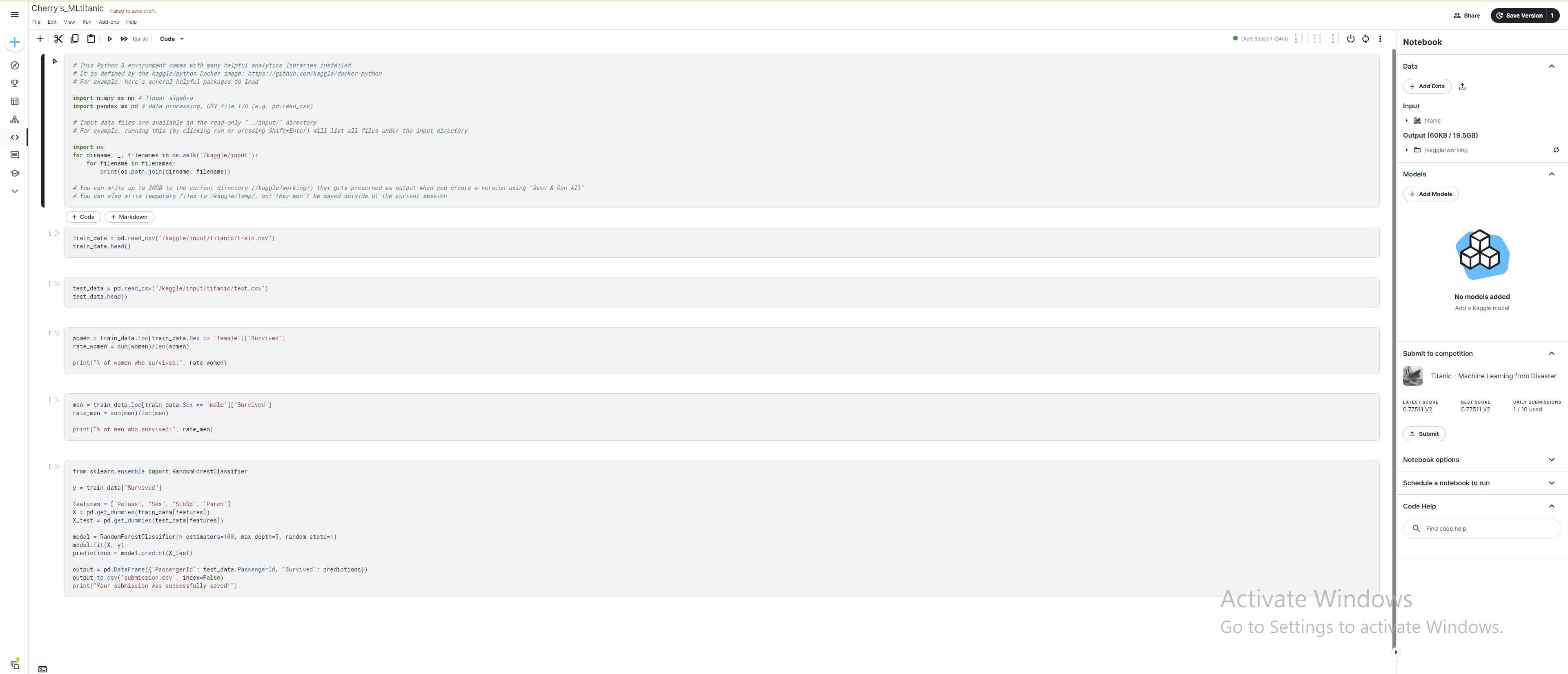
\n##### In the above picture we can see that I have performed all the given tasks and I have learned something new from this project.\n \n\n___\n\n# Kaggle contest\n\n#### Created a kaggle account, visited the given website and completed the given task . Firstly , I have gone through the resources I had , and then tried myself to figure it out. After getting an idea I loaded the data and then I gave input of some data from given datasets (train.csv , test.csv ..) and after succesful submission I have been trying to optimize the code to make it better and run efficiently .\n##### Participated in the Titanic ML competition 👏\n###### (the best, first challenge for us to dive into ML competitions and familiarize ourself with how the Kaggle platform works.)\n\n
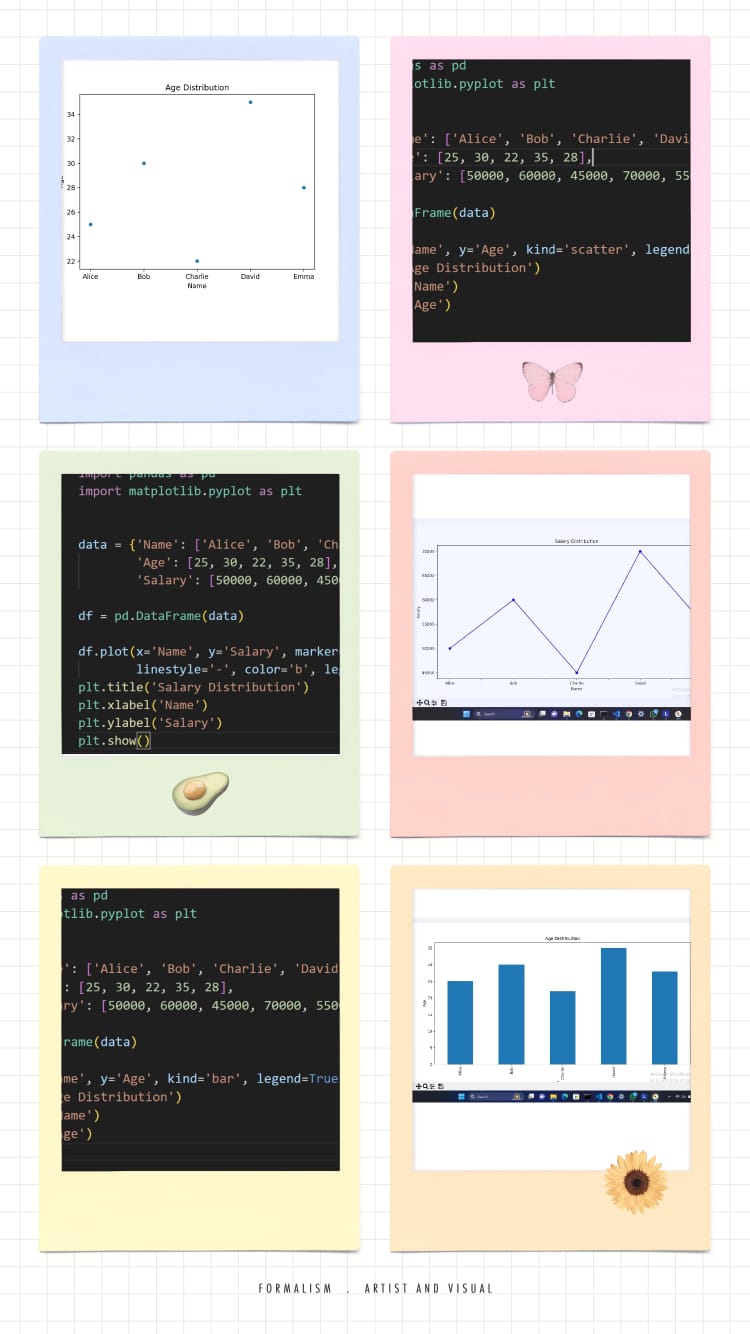
\n\n___\n\n# Kaggle contest\n\n#### Created a kaggle account, visited the given website and completed the given task . Firstly , I have gone through the resources I had , and then tried myself to figure it out. After getting an idea I loaded the data and then I gave input of some data from given datasets (train.csv , test.csv ..) and after succesful submission I have been trying to optimize the code to make it better and run efficiently .\n##### Participated in the Titanic ML competition 👏\n###### (the best, first challenge for us to dive into ML competitions and familiarize ourself with how the Kaggle platform works.)\n\n \n\n___\n\n# Pandas and Matplotlib\n\n#### Used pandas and matplotlib, and a dataset of my own choice, ploted a line graph, bar graph, and scatter plot.\n\n
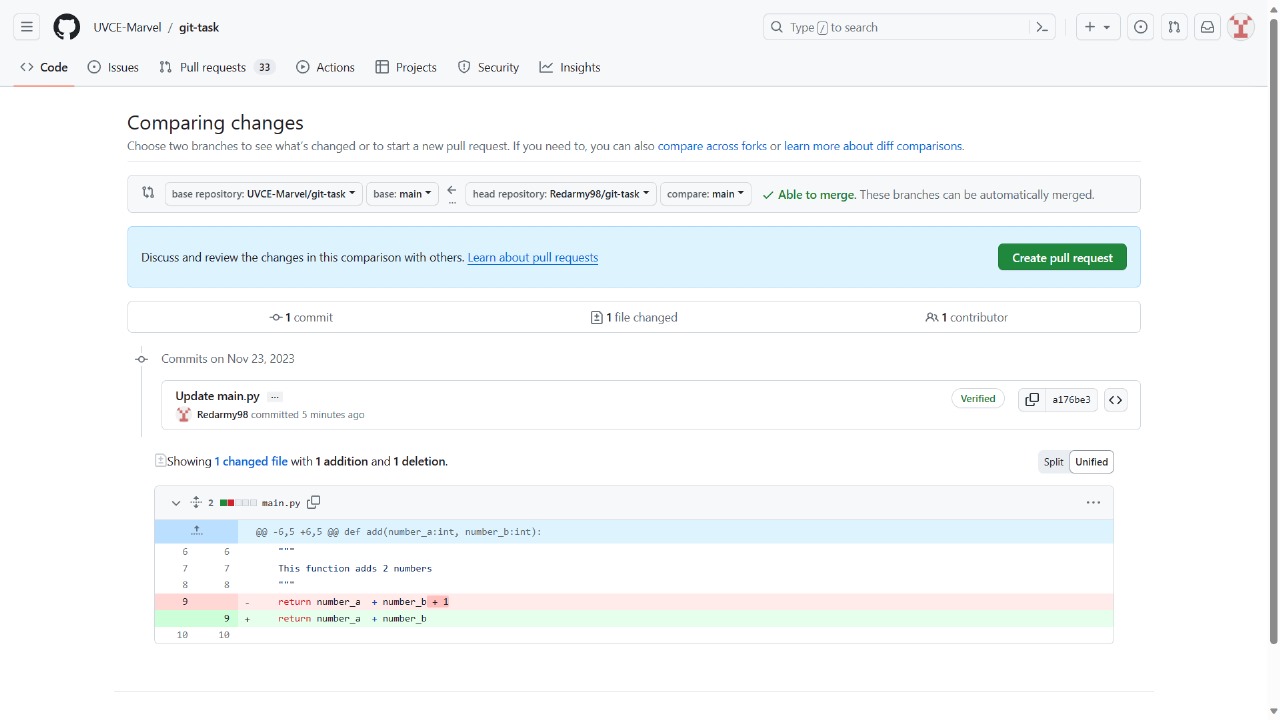
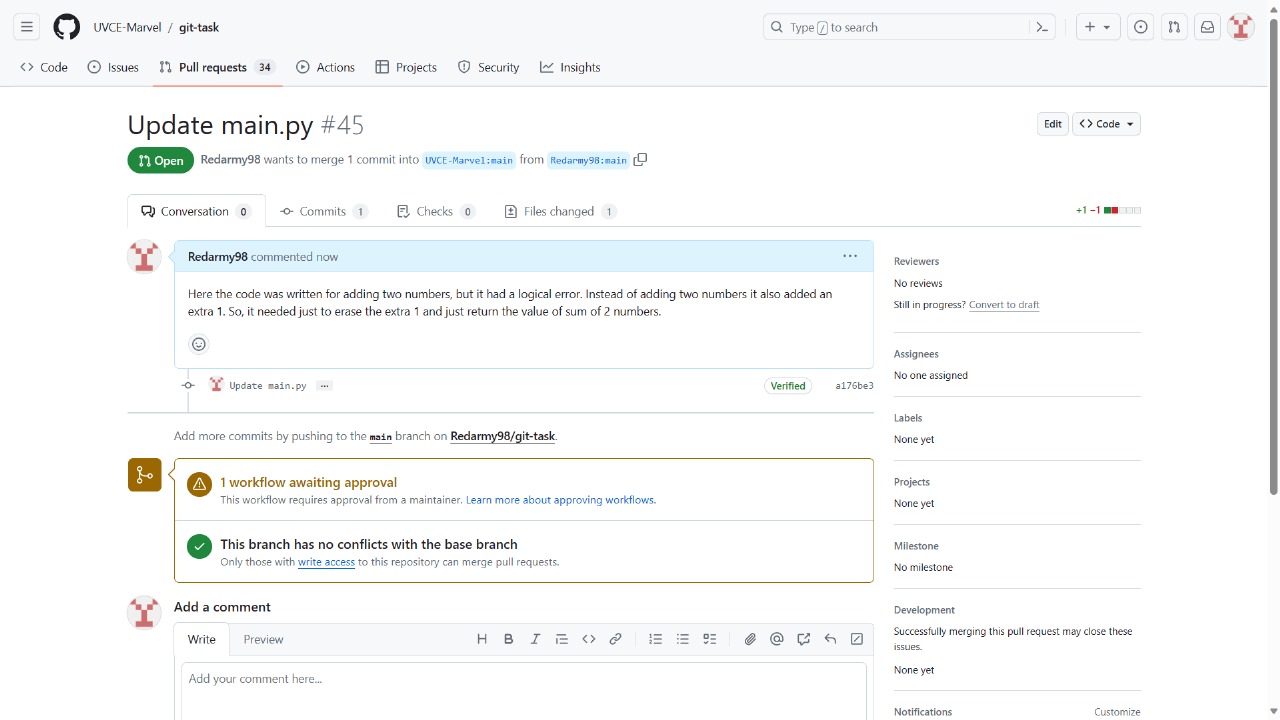
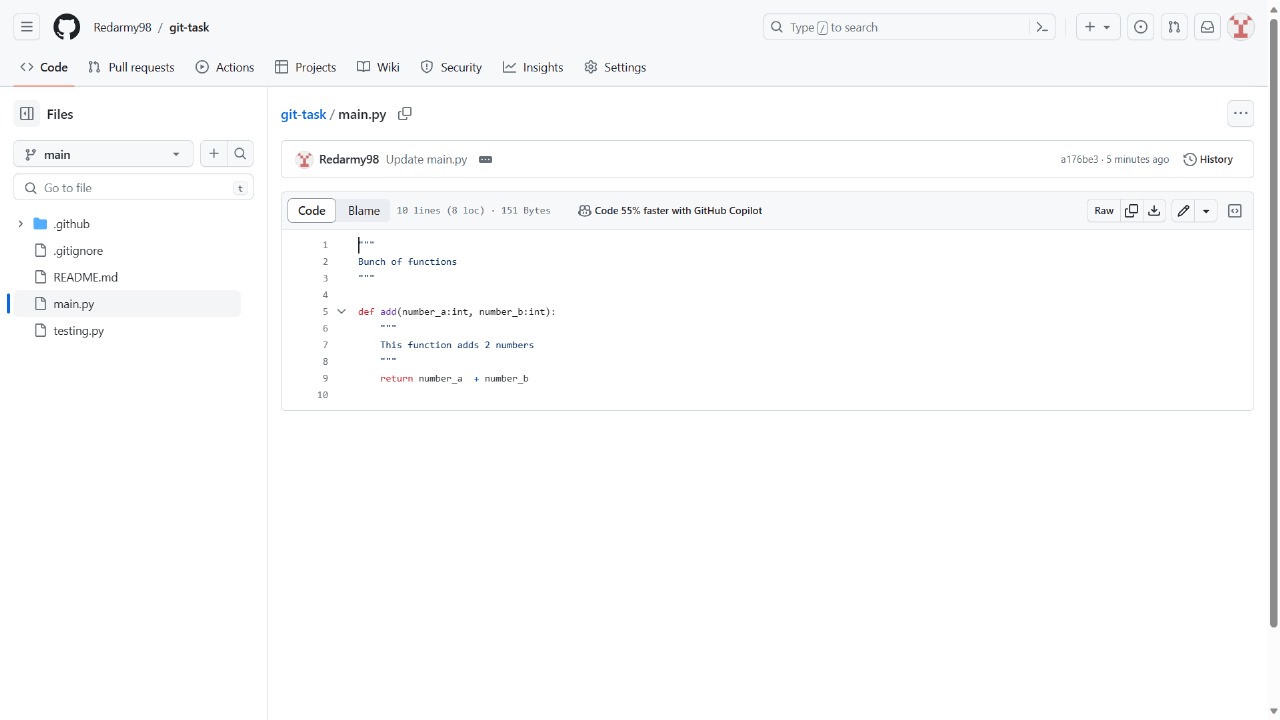
\n\n___\n\n# Pandas and Matplotlib\n\n#### Used pandas and matplotlib, and a dataset of my own choice, ploted a line graph, bar graph, and scatter plot.\n\n \n___\n\n# Portfolio Webpage\n\n#### Created a website to showcase my portfolio - about myself, my interests, my projects, my social media profiles and more.... It is responsive and also I have pushed it to the git repository. I wrote lot of CSS code to make it prettier !!😍\n\n<iframe height=""315"">\n\n#### Link to my portfolio : https://charantejabs6.github.io/MyPortfolio/\n___\n\n# Using Markdown\n\n#### I recently started learning Markdown, and it has been a game-changer in simplifying text formatting for me. Markdown is a lightweight markup language that uses simple symbols to structure and style text without the need for complex coding. I found it incredibly user-friendly, as I can easily create headings using hashtags (#), make text bold or italic with asterisks or underscores, and create lists effortlessly. The beauty of Markdown lies in its simplicity; it feels like plain text, making it easy for beginners like me to grasp. Additionally, I appreciate how it translates seamlessly into HTML, allowing me to share well-formatted content on various platforms without the hassle of dealing with intricate HTML tags. My journey with Markdown has made document creation and formatting a breeze!\n\n___\n\n# Working with Github\n\n#### Familiarized myself with GitHub integrated workflows {GitHub actions}, Issues, and pull requests with this task.I went through given git repository and then performed the necessary tasks stated in the readme file. \n##### There was an error in the python code , like it will add +1 to the required result . So I optimised the mistake by eliminating all the errors and finally commited the changes I made , So now the program runs with no errors.\n\n
\n___\n\n# Portfolio Webpage\n\n#### Created a website to showcase my portfolio - about myself, my interests, my projects, my social media profiles and more.... It is responsive and also I have pushed it to the git repository. I wrote lot of CSS code to make it prettier !!😍\n\n<iframe height=""315"">\n\n#### Link to my portfolio : https://charantejabs6.github.io/MyPortfolio/\n___\n\n# Using Markdown\n\n#### I recently started learning Markdown, and it has been a game-changer in simplifying text formatting for me. Markdown is a lightweight markup language that uses simple symbols to structure and style text without the need for complex coding. I found it incredibly user-friendly, as I can easily create headings using hashtags (#), make text bold or italic with asterisks or underscores, and create lists effortlessly. The beauty of Markdown lies in its simplicity; it feels like plain text, making it easy for beginners like me to grasp. Additionally, I appreciate how it translates seamlessly into HTML, allowing me to share well-formatted content on various platforms without the hassle of dealing with intricate HTML tags. My journey with Markdown has made document creation and formatting a breeze!\n\n___\n\n# Working with Github\n\n#### Familiarized myself with GitHub integrated workflows {GitHub actions}, Issues, and pull requests with this task.I went through given git repository and then performed the necessary tasks stated in the readme file. \n##### There was an error in the python code , like it will add +1 to the required result . So I optimised the mistake by eliminating all the errors and finally commited the changes I made , So now the program runs with no errors.\n\n \n
\n \n
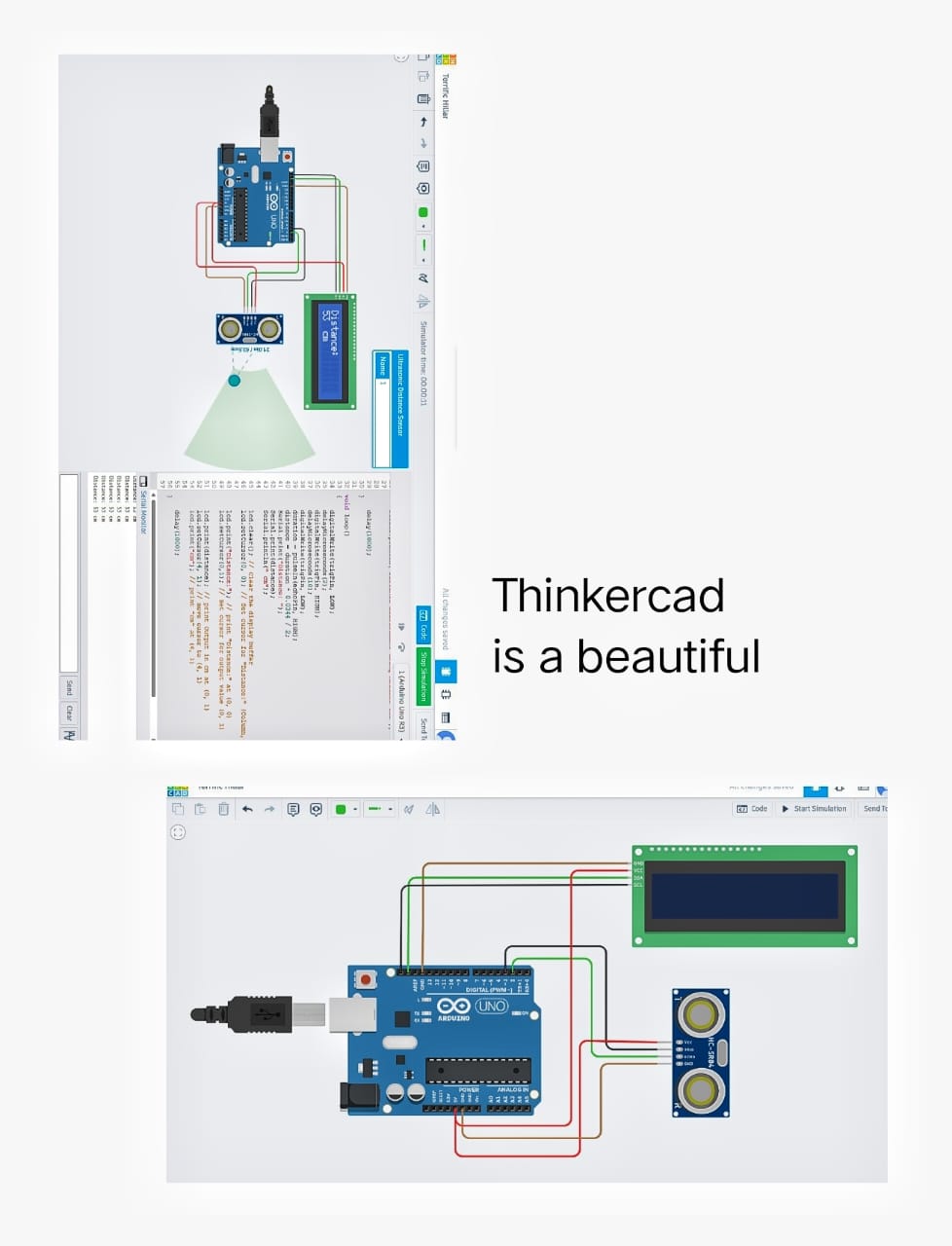
\n \n\n\n___\n\n# Tinkercad\n\n#### Created a tinkercad account, had quite good understanding with the application, the example circuits that are given and simulated the given things using ultrasonic/infrared sensors, estimated the distance between an obstacle and the sensor. Finally, displayed the results on the LCD screen.\n\n
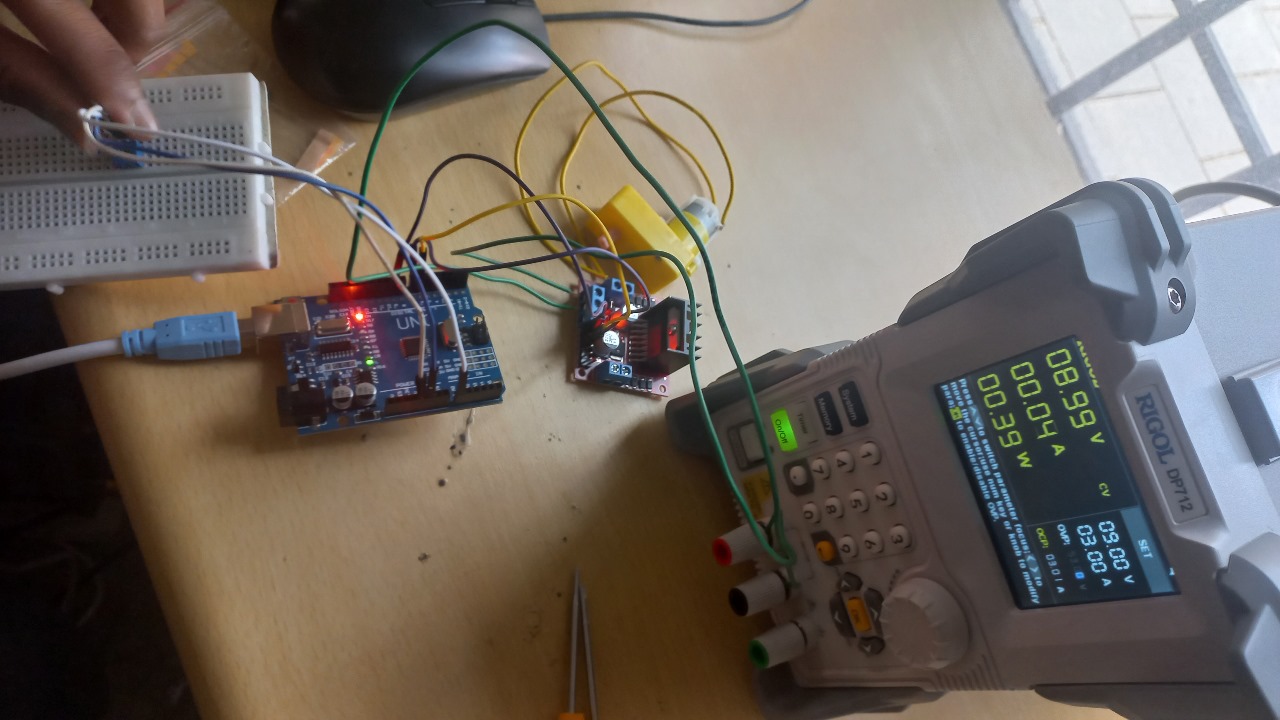
\n\n\n___\n\n# Tinkercad\n\n#### Created a tinkercad account, had quite good understanding with the application, the example circuits that are given and simulated the given things using ultrasonic/infrared sensors, estimated the distance between an obstacle and the sensor. Finally, displayed the results on the LCD screen.\n\n \n\n___\n\n# Speed Control of DC Motor\n\n#### Dived into basic techniques for controlling DC motors, understood the control DC motors using the L298N motor driver and the Arduino board. Used an UNO and H-Bridge L298N motor driver, controled the speed of a 5V BO motor, tried simulating this on tinkercad platform and then performed it on the hardware.\n\nThis is the photo captured during the task :\n\n
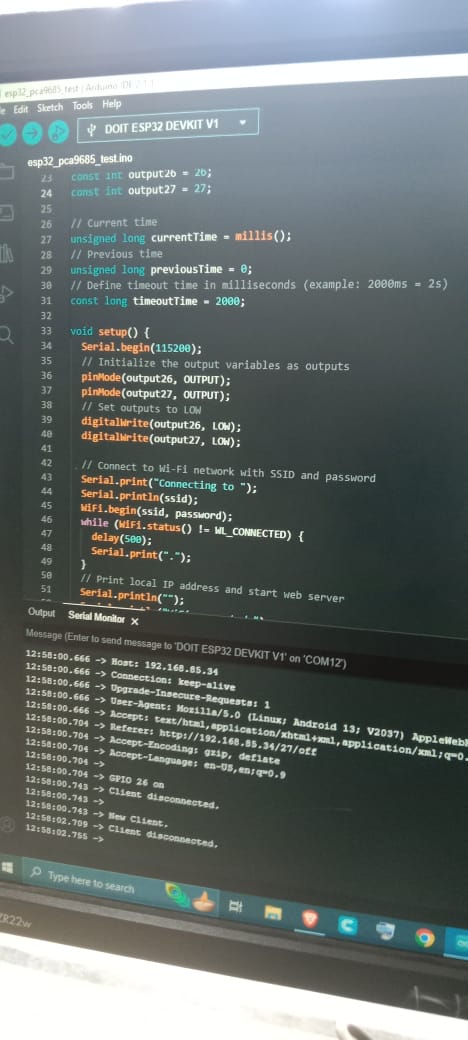
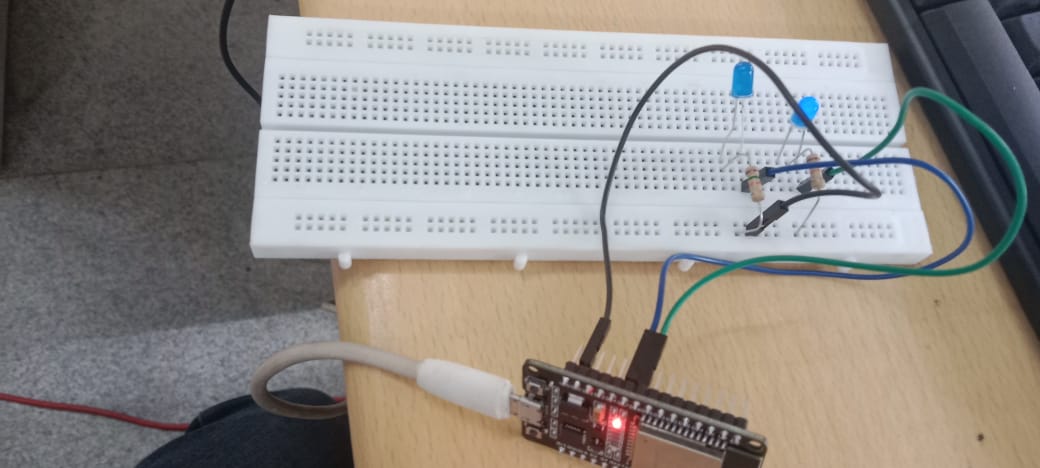
\n\n___\n\n# Speed Control of DC Motor\n\n#### Dived into basic techniques for controlling DC motors, understood the control DC motors using the L298N motor driver and the Arduino board. Used an UNO and H-Bridge L298N motor driver, controled the speed of a 5V BO motor, tried simulating this on tinkercad platform and then performed it on the hardware.\n\nThis is the photo captured during the task :\n\n \n\n___\n\n# ESP32\n\n#### Learned the basic working of an ESP32 and created the standalone web server with an ESP32 that controls the LED connected with ESP32 GPIOs. I Used the arduino IDE to code and upload the program to the ESP32. Finally Learned to configure the IDE to upload code to an ESP32.\n\n
\n\n___\n\n# ESP32\n\n#### Learned the basic working of an ESP32 and created the standalone web server with an ESP32 that controls the LED connected with ESP32 GPIOs. I Used the arduino IDE to code and upload the program to the ESP32. Finally Learned to configure the IDE to upload code to an ESP32.\n\n \n
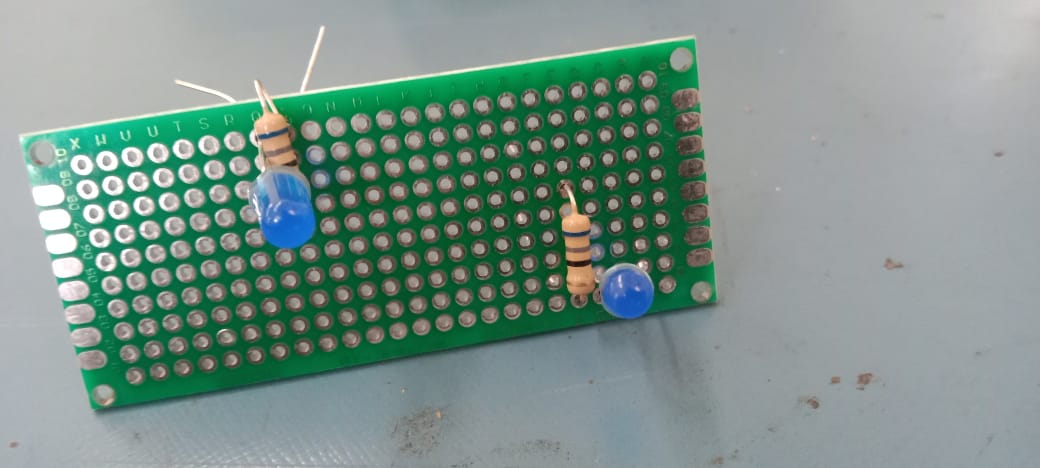
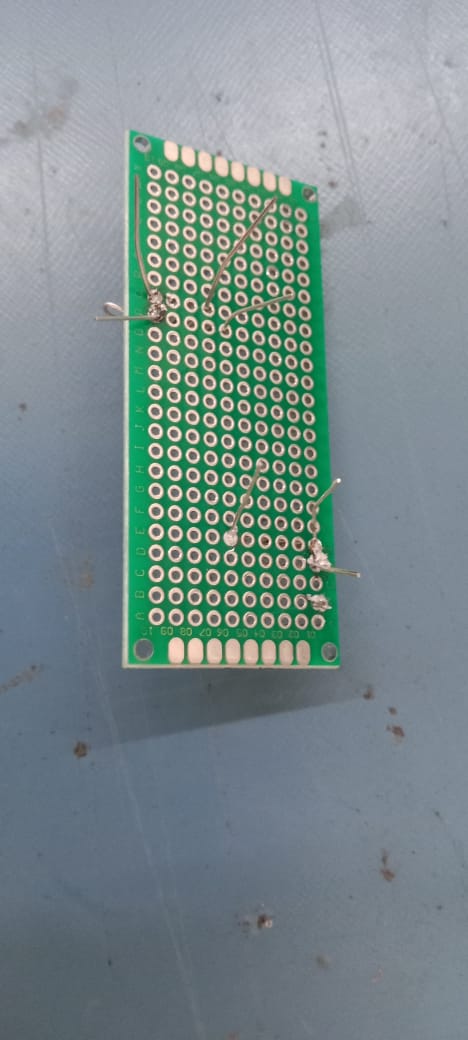
\n \n\n___\n\n# Soldering\n\n###### Soldered in presence of a coordinator \n#### Learned about the soldering equipment present in Marvel, the solder, the soldering iron, soldering wick, flux, etc. Learned to use them and perform basic soldering on a perf board, I did a LED circuit in the presence of a coordinator and documented the same here!.\n\n
\n\n___\n\n# Soldering\n\n###### Soldered in presence of a coordinator \n#### Learned about the soldering equipment present in Marvel, the solder, the soldering iron, soldering wick, flux, etc. Learned to use them and perform basic soldering on a perf board, I did a LED circuit in the presence of a coordinator and documented the same here!.\n\n \n
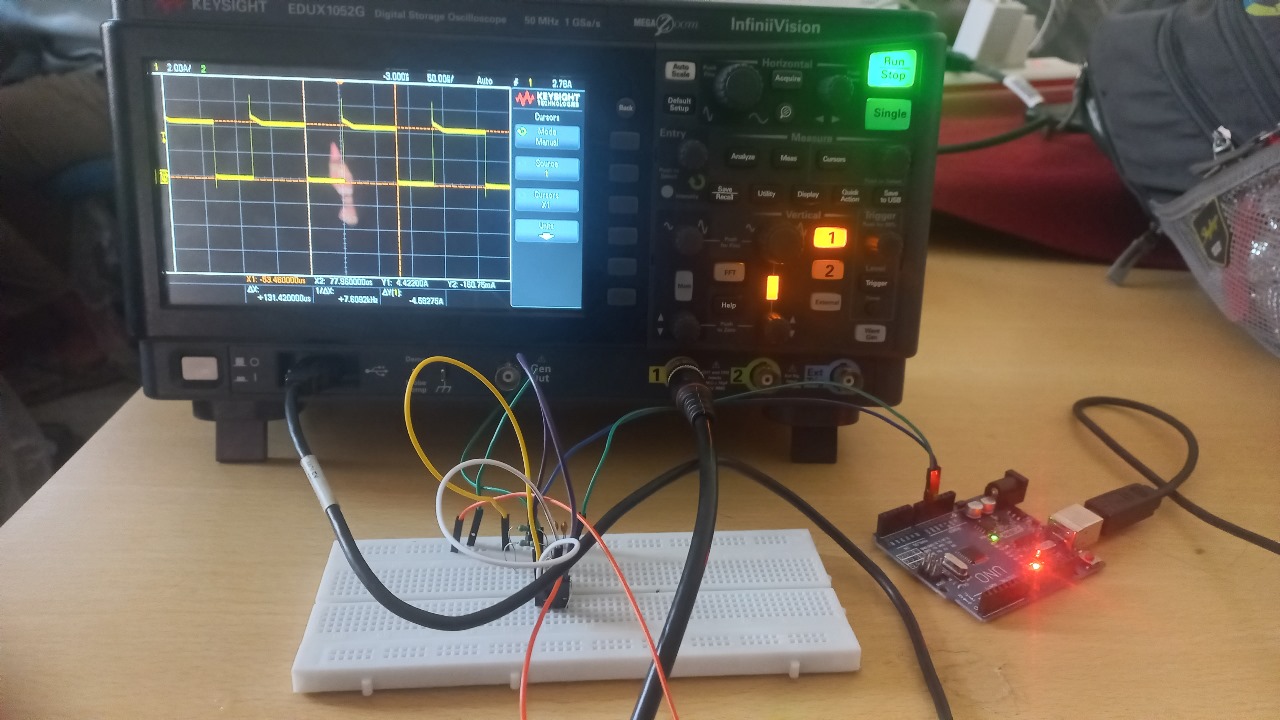
\n \n\n___\n\n# 555 astable oscillator \n\n#### Designed a 555 astable multivibrator with duty cycle approx 60%, I rigged up the circuit on a breadboard and by using the probes observed the output of your circuit on the digital storage oscilloscope commonly called as DSO. \n\n
\n\n___\n\n# 555 astable oscillator \n\n#### Designed a 555 astable multivibrator with duty cycle approx 60%, I rigged up the circuit on a breadboard and by using the probes observed the output of your circuit on the digital storage oscilloscope commonly called as DSO. \n\n \n\n___\n\n\n# Active Participation\n\n#### I have actively participated in our college technical fest organised by IEEE UVCE called Impetus 2023 where I played some tech games. I even participated in Codefury 6.0 this year , it was a such a good start towards hackathons in my budding student life and also in my professional life. \n\n
\n\n___\n\n\n# Active Participation\n\n#### I have actively participated in our college technical fest organised by IEEE UVCE called Impetus 2023 where I played some tech games. I even participated in Codefury 6.0 this year , it was a such a good start towards hackathons in my budding student life and also in my professional life. \n\n \n
\n \n\n#### I have many other certifications in course completion , which I have been uploded in my portfolio which is hosted in github!...\n___\n___\n___\n___\n___\n___\n___\n# Thank You 💚\n___\n___\n___\n___\n___\n___\n___\n"
\n\n#### I have many other certifications in course completion , which I have been uploded in my portfolio which is hosted in github!...\n___\n___\n___\n___\n___\n___\n___\n# Thank You 💚\n___\n___\n___\n___\n___\n___\n___\n"