
BLOG · 21/7/2024
LEVEL 0 REPORT
VEENA T
| OP |

LEVEL 0
TASK 1 : 3D PRINTING
Step -by -step guide
- First create a design or i need to take it from website.
- Export the STL File.
3.Choosing materials and parameters.
4.It will be converted to gcode.
5.Finally printing will be occurs.

TASK 2 : API
API stands for Application Programming Interface. It's like a bridge between different software systems. API's enable apps, websites, or services to access features or data from other applications or platforms in a standardized way.
Building a Weather App Using the Open Weather API:
A Step-by-Step Guide:
- Understanding APIs.
- We make use of the jQuery Plugin for displaying Realtime Weather conditions
- Open this GitHub repository and Clone or Download the zip file.
- Extract all the contents of the folder and open through VS code editor.
- Open the index.html file inside demo folder , right click and open with live server.
- Create a free account in openweathermap.org
- Copy the API key in API keys section and paste it in the 'get Weather' function.
- To make the Application some more dynamic , transfer the code of function into a new (get Weather) function and make it accept the input from the user for name of the city, instead of the default.

TASK 3 : Get familiar with the commands line on ubuntu and do the following subtasks:
create a folder -Test
open command prompt:
mkdir name_of_the_folder
cd into the folder
cd name_of_the _folder
Create a blank file without using any text editor:
touch blank_file.txt
List the files in that folder:
ls
Create 2600 folders in this folder where each folder is named like M90 or B56:
for /l %i in ( ,2600) do mkdir .\\M%i
Concatenate two text files containing random text and display them on the terminal
echo \Random text for file 1\" > file1.txt\necho \"Random text for file 2\" > file2.txt\ncat file1.txt file2.txt
TASK 4 : Create a Portfolio Webpage
A responsive website using HTML & CSS to showcase my portfolio - about myself , projects, social and more.
My Portfolio Website
TASK 7: Create a Portfolio Webpage
A responsive website using HTML & CSS to showcase my portfolio - about myself , projects, social and more.
My Portfolio Website : https://github.com/veenareddy6281/portfolio

TASK 5 : Tinkercad
Using ultrasonic/infrared sensors, estimate the distance between an obstacle and the sensor and display the results on a LCD screen. TinkerCAD is a free-of-charge online platform that empowers users to create 3D designs, simulate circuits, and prototype electronics in a user-friendly environment, making it a ideal tool for both beginners and experienced makers.
###Components Used:
- Arduino Uno R3 board
- Ultrasonic sensor (HC-SR04)
- 16×2 LCD I2C Display
- Jumper Wires.

TASK 6 :LED Toggle Using ESP32:
Learn the working of an ESP32. Use the Arduino IDE to code and upload the program to the ESP32.
The learning objective was to build a web server that controls ESP32 outputs pins. Here we are using LED for executing this project. I started by building the circuit. I connected two LEDs to the ESP32 as shown in the following diagram – one LED connected to GPIO 26, and the other to GPIO 27.

TASK 7 : Soldering Prerequisites
Learnt about the soldering equipment present in our lab, the solder, the soldering iron, soldering wick, flux and perform basic soldering on a perf board, a LED circuit
The Soldering Process Step 1: If the perf board is full, desolder it by using a desoldering wick. Step 2: Place the perf board on the helping hand for better precision. Step 3: Place the required LED on to the perf board, on a side without copper pads. Step 4: Bend the leads to follow the path you want them to have. Add a bit of solder to both ends of that lead to hold it in place.

TASK 8: Karnaugh Maps and Deriving the logic circuit
A Karnaugh Map (K-map) is a graphical representation of truth tables that simplifies the process of designing and optimizing digital circuits. It is a tool used primarily in digital logic design and Boolean algebra to find the most efficient way to implement a logical expression.
How Burglar System works? Let us assume there are two switches, one for the door and the other for an alarm that they must remember to press. Assume that the door opened is 0 and closed as 1. Assume that the alarm pressed is 1 and not pressed is 0. One would naturally assume that the burglar opens the door and forgets to press the alarm. So the underlying logic is that the buzzer must ring when both the door is opened and the alarm is not pressed. i.e., 0 and 0 case. Only a NOR gate gives the necessary output of 1 when both the inputs are 0.
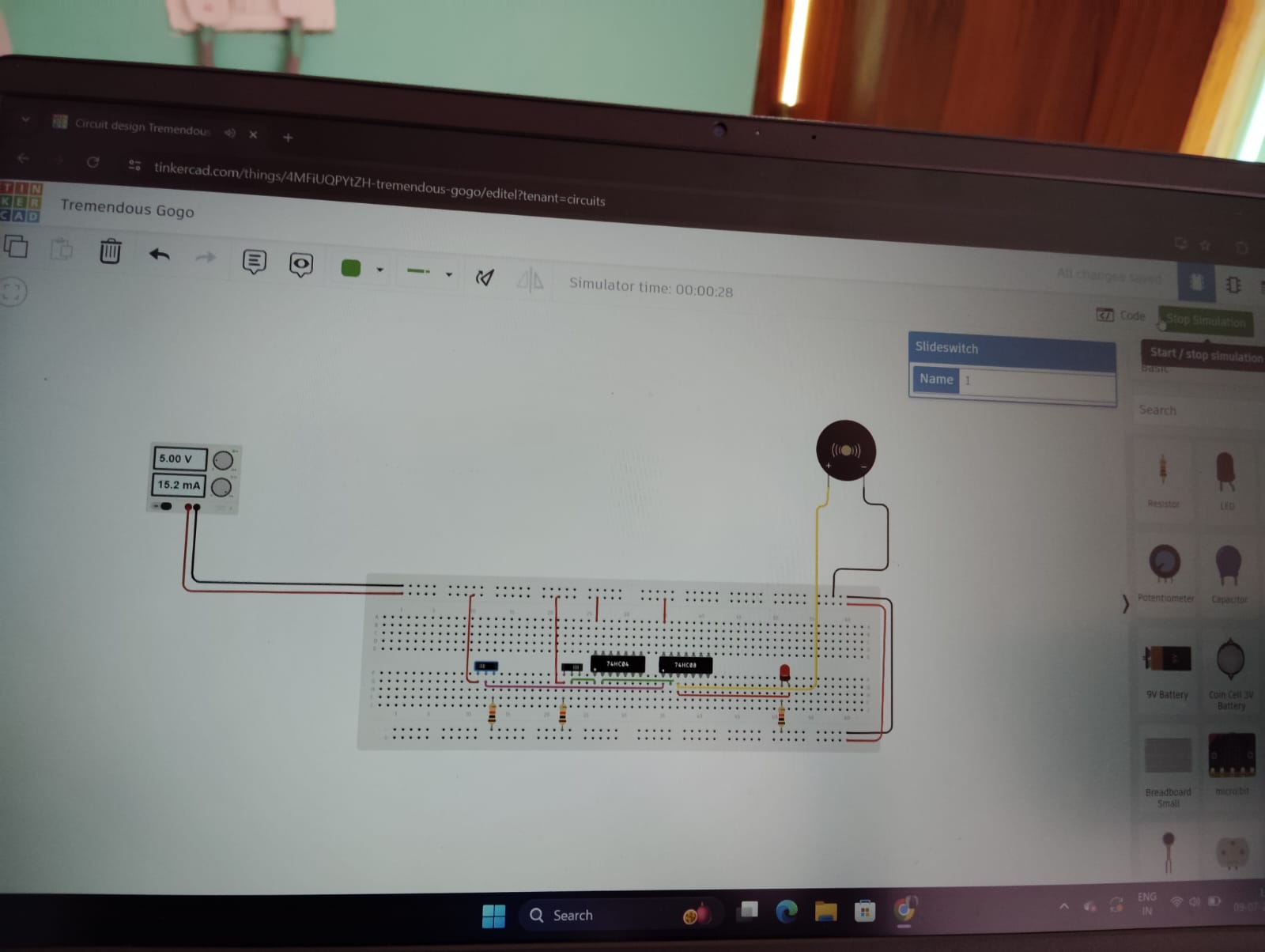
TinkerCAD implementation steps:
Take an IC 7432 for OR gate and an IC 7404 for Inverting and connect them in series to form a NOR gate. Make sure they are not grounded together.
Take 2 slideswitches to regulate the input. Give them as input to the OR gate.
Give the Regulated Power Supply and ground all the necessary components.
Connect the output of the entire NOR gate to the Piezo buzzer which gives the required output as an buzzer audio.
In the same fashion, connect an LED for additional safety.- - - -
My tinkerCAD simulation.

TASK 9 : Active Participation:
5G's transformative impact spans multiple sectors, including healthcare, transportation, manufacturing, and entertainment, fostering innovations such as smart cities, telemedicine, and immersive virtual reality experiences. As 5G networks continue to roll out globally, they promise to revolutionize how we connect, communicate, and interact with technology.

TASK 10 :Working with Pandas and Matplotlib:
A line graph is a type of chart used to display data points connected by straight lines. It is commonly used to visualize trends over time .
lt.ylabel('Sales')
plt.show ()In this example, the plot function creates a line graph with 'Month' on the x-axis and 'Sales' on the y-axis. Bar Plot A bar plot is a chart that presents categorical data with rectangular bars. Each bar represents a category, with the height of the bar corresponding to the value.


