
BLOG · 10/3/2023
How to write?
A guide on how to write reports/articles using Markdown.

In this article I'll explain everything that's possible with Markdown and embeds so you can write better articles.
Structure your content and use Hierarchy.
Please don't write your reports or articles as one dump of text. Use Headings and other Markdown features to show some structure and Hierarchy in your content.
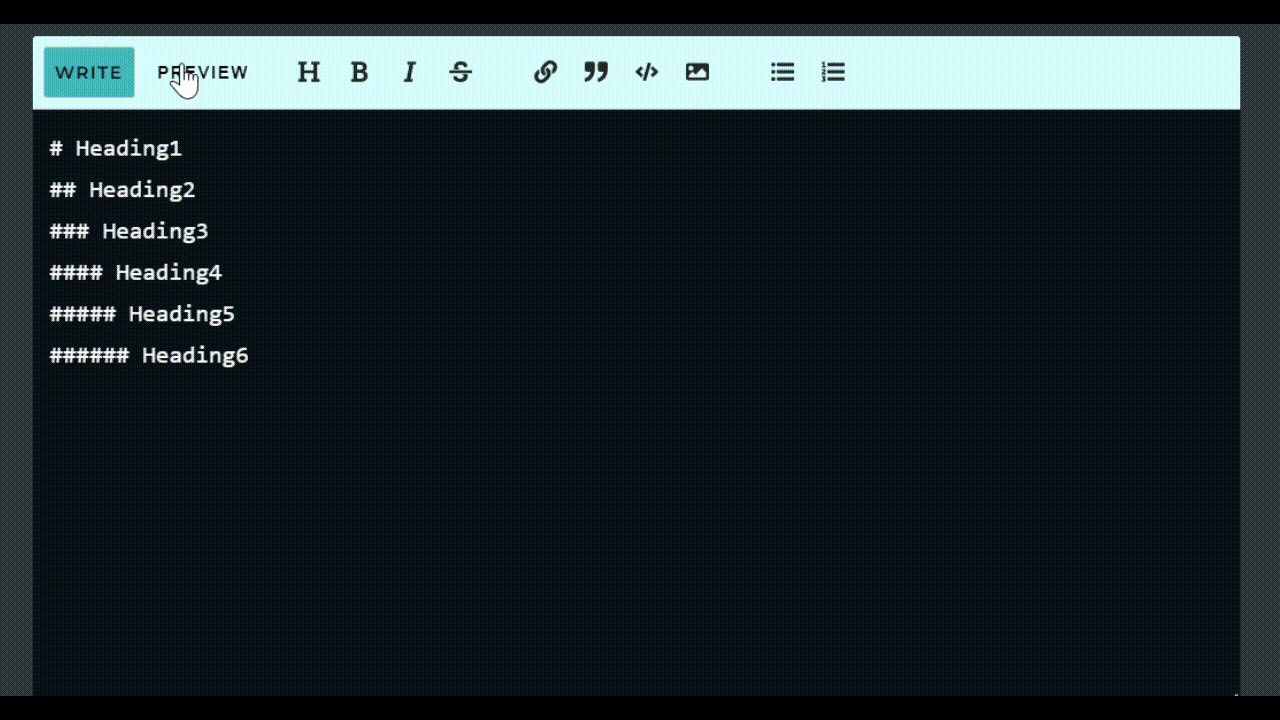
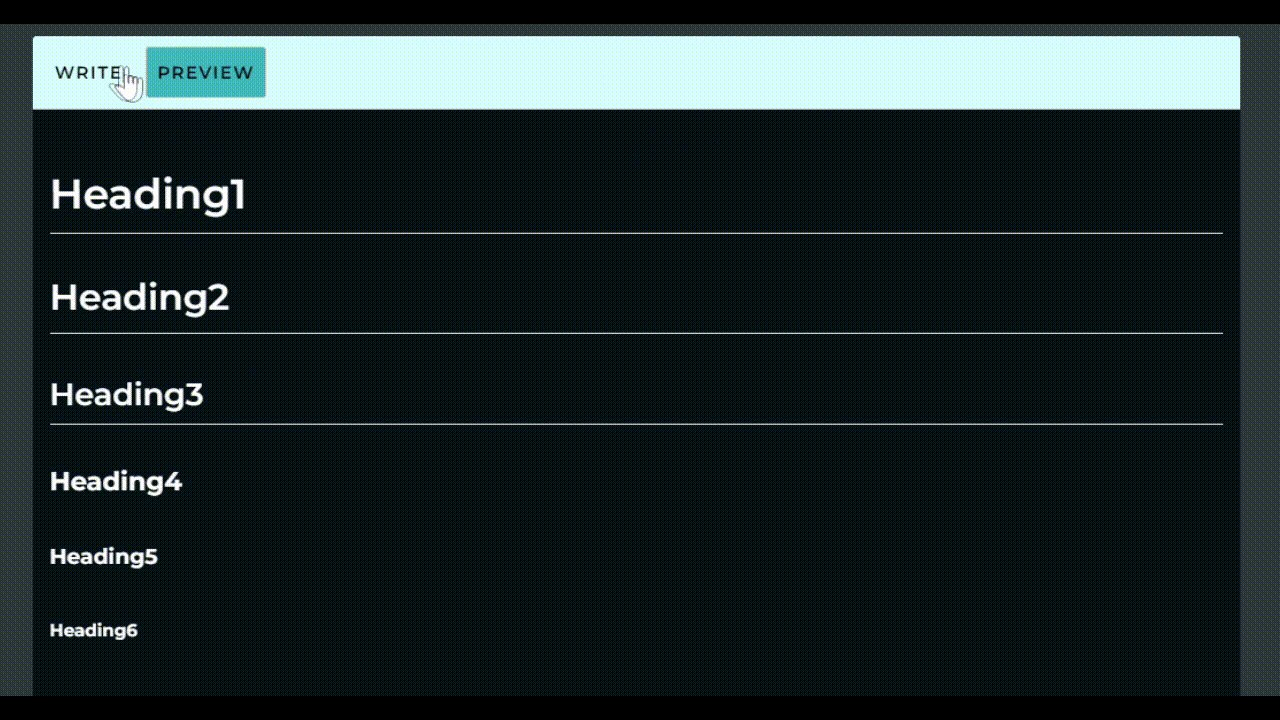
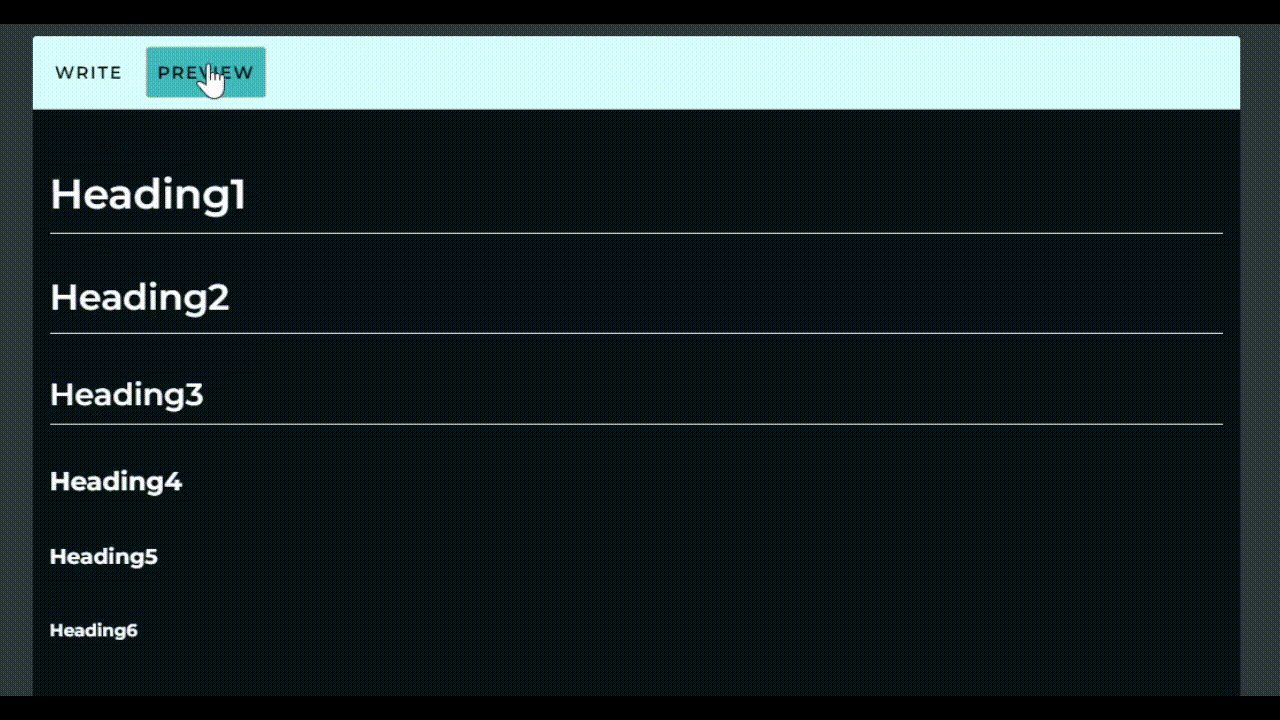
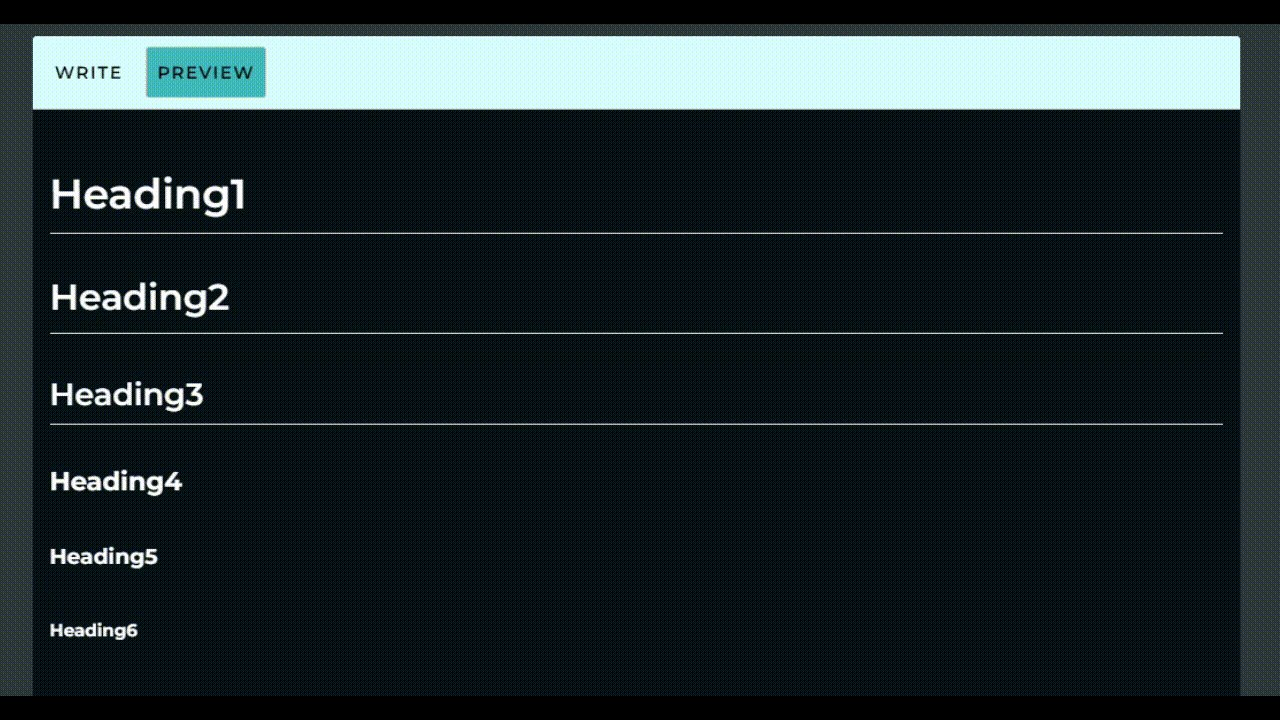
Use Headings of different size.
 There are 6 different Heading sizes but most of the time you'll only need the top 3. Make use of them.
There are 6 different Heading sizes but most of the time you'll only need the top 3. Make use of them.
Use Markdown features
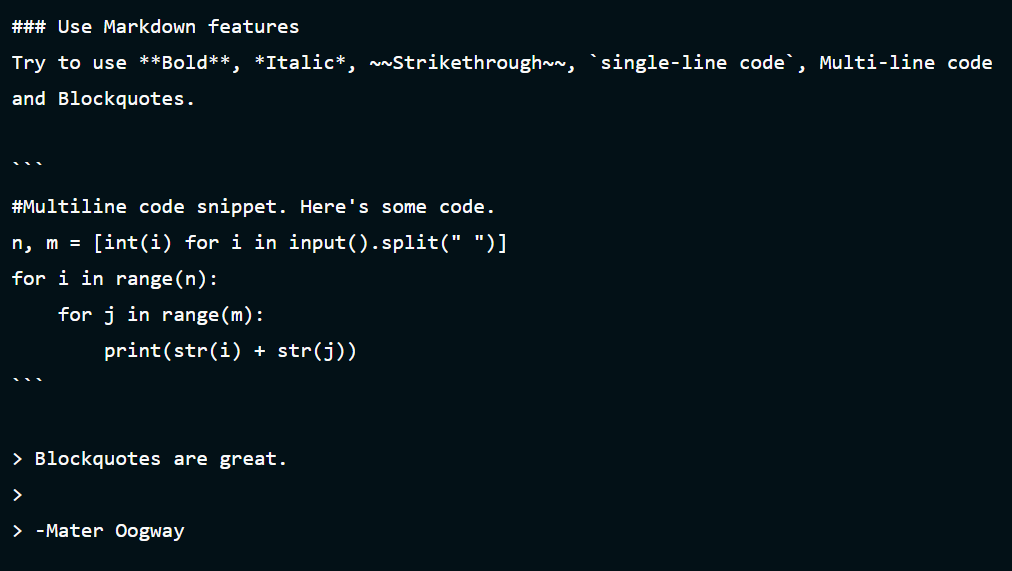
Try to use Bold, Italic, Strikethrough, single-line code, multi-line code and Blockquotes wherever possible.
Multiline code snippet.
Here's some code.
n, m = [ int(i) for i in input().split(" ") ]
for i in range(n):
for j in range(m):
print(str(i) + str(j))
Blockquotes are great. -Mater Oogway
The default behavior of how a new-line is inserted in Markdown is that it adds a newline when you add an empty line in between (except inside a Multiline code-block). So if you want a new line, you'll have to leave an empty line in between. And, Markdown features like Block Quotes and multi-line code-block work only when they have an empty line above them. So the above paragraph looks like this in the editor.

Notice how I didn't have to add empty line for code inside of 3 backticks (`). That's how multi-line works. All the spacing, tabs, newline are rendered just the way you write it.
Images and GIFs
I've seen some people writing multiple articles instead of one project report, just so they can upload images in the cover-photo section of the blogpost. Please don't do that. Cover photo is for making the cover of your blogpost look good. Anyways, you can embed an Image or GIF in your project report wherever you want. The syntax to embed images is, 
To embed an Image or GIF, it must be hosted somewhere on the internet from where we can access it. It can be on GitHub, Google Drive, Imgur, Tumblr or any other image/gif hosting site. You have to upload your image/GIF to any of these sites and use the direct link to image/GIF in the above syntax.
GitHub example.

Google Drive
Embedding images that are stored in your Google Drive is not quite straight forward, Follow this stack overflow answer.
Imgur, Tumblr etc.
- Upload your image/GIF to Imgur or Tumblr or any other site.
- copy link to image by right clicking on image and selecting Copy image link.
- use the link in your markdown.
Videos
there are 2 ways in which you can embed a video in your article. That is either via YouTube or Vimeo.
Steps
- upload video to YouTube or Vimeo. (Upload as Unlisted or Public).
- On the video page, click Share.
- Select embed option. copy the embed code.
- Paste the iframe code in editor.
Hosted code snippets with syntax highlighting.
You can directly write code blocks by using multiline-codeblock with 3 backticks as shown before, but if you prefer code with syntax-highlighting and other features, it is recommended to use thiscodeworks.com.
Github gists
Use of GitHub gists is deprecated because it uses the script tag, and can be potentially dangerous. So if you've used GitHub gists previously, we recommend changing it to a thiscodeworks.com snippet or a simple multiline code snippet.
Advanced usage
You can also embed interactive data visualizations with plotly. And, you can also embed entire kaggle notebooks.
Thankyou for reading!